在本系列的上一篇文章中,向大家介绍了微信小程序云开发的概念,核心构件及优势。在本文中,我将带大家一起来准备微信小程序云开发的开发环境。以便在后续的学习中,大家可以跟着本系列文章上手操作。
动手前需要知道的:)
在动手前,我们需要知道一些云开发环境使用的基本规则
- 在小程序·云开发中,开发者可申请多套开发环境。
- 每套环境对应一整套独立的云开发资源,包括数据库、存储空间、云函数等资源
- 在实际开发中,建议每一个正式环境都搭配一个测试环境(test),所有功能先在测试环境测试完毕后再上到正式环境(release)。
安装开发工具
- 安装微信开发工具
为了帮助开发者简单和高效地开发和调试微信小程序,腾讯在原有的公众号网页调试工具的基础上,推出了全新的微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。直接从官网下载
选择稳定版本(Stable Build)下载, 下载以后选择默认安装(一路回车)即可。
- 安装Node
在开发中,特别是开发云函数时,进行本地测试和使用第三方包时都需要用到Node。
直接从官网选择合适你机器操作系统的版本下载,建议选择LTS的版本(当前版本为10.16.0 LTS)。下载以后直接运行文件进行默认(一路回车)安装即可。
- 安装Yarn (可选)
如果你和我一样喜欢使用 Yarn 代替 npm 来进行包管理,则可以安装
直接官网选择合适你机器操作系统的版本下载。下载以后直接运行文件进行默认(一路回车)安装即可。
动手,开通云开发
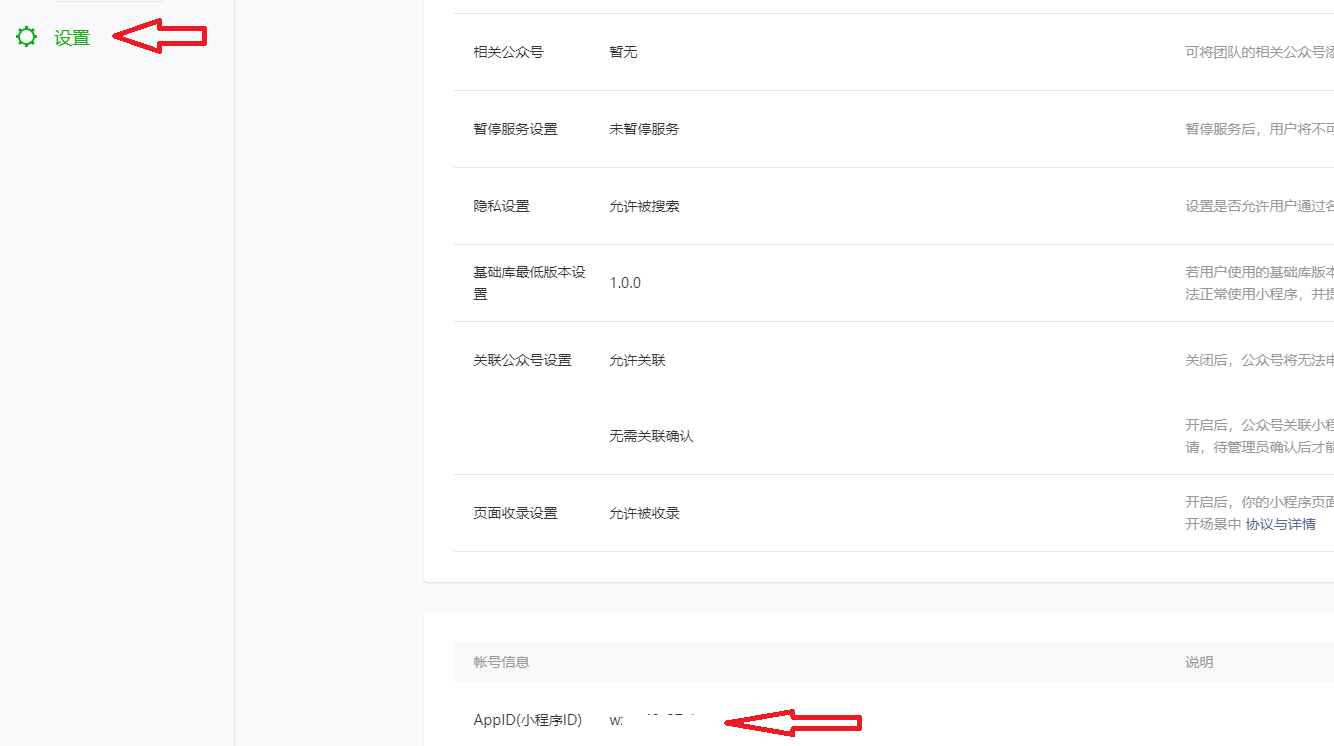
首先,你需要在微信开放平台官网去注册或者新建一个小程序。注册号以后,记下生成的AppID, 如下图所示:
注意: 在左边的菜单中选择“设置”,就可以看到AppID了。
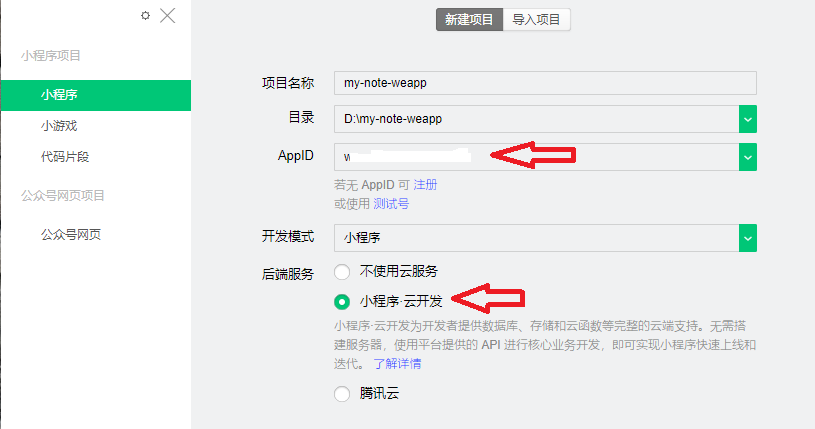
然后打开微信开发工具,选择新建一个应用,填入程序名称和目录,AppID用你上一步申请的那个小程序的AppID,注意:微信小程序云开发必须使用已经注册的AppID,不能使用”测试号”。再下面的后端服务选择“小程序 云开发”。如下图所示:
全部选好后,按“新建”按钮,新建小程序。
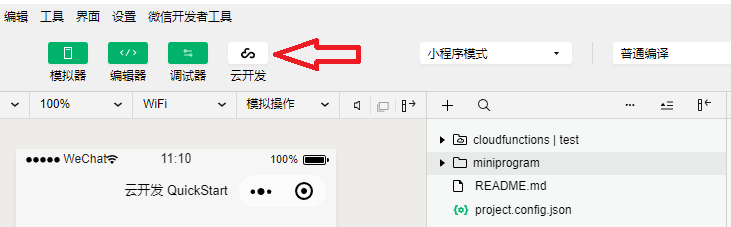
在进入开发环境以后,按下左上角的白色“云开发”按钮
系统将会为你初始化云开发环境,再初始化完成以后,你会看到“云开发控制台”, 通过云开发控制台,你就可以管理开发环境,云数据库,云存储和云函数这些云端资源。
下一步
在下一篇文章中,我会带大家熟悉云开发环境,并动手完成一个小功能,帮助大家对云开发,云函数建立一个感性的认识。